Frontend adalah segala sesuatu yang dilihat atau berinteraksi dengan pengguna ketika mereka mengunjungi website yangbertanggung jawab atas tampilan dan nuansa total dari pengalaman online.
Meskipun istilah ini mungkin terdengar sedikit teknis, frondend website merupakan pertemuan sehari-hari bagi hampir semua dari kita. Jika Anda membuka aplikasi untuk memeriksa cuaca, atau scroll berita utama hari ini di website, Anda telah berinteraksi dengan front end.
Sederhananya, frondend adalah kombinasi dari dua elemen berbeda: desain grafis (tampilan) dan antarmuka pengguna (rasa). Masing-masing dibuat secara independen, dengan sebagian besar pekerjaan teknis masuk ke antarmuka pengguna menggunakan bahasa web seperti HTML, CSS, dan JavaScript.

Apa itu Frontend Development?
Ungkapan “front-end” umumnya mengacu pada elemen yang dihadapi klien dari proyek web. Area yang dilihat pengguna saat mengunjungi website seperti header, navigasi, isi, gambar, tombol, dan interaksi. Pengembang front-end berdiri di antara desain dan logika, kami dapat mewujudkan visi. Dengan tanggung jawab ini kita perlu memahami bahasa yang digunakan browser, pada tingkat dasar, yaitu HTML, CSS, dan Javascript. Selain itu kami juga:
- Perluas fungsi penambahan desain dan/atau elemen teknis berdasarkan kebutuhan pengguna.
- Bekerja dengan UX (pengalaman pengguna) dan desain untuk memastikan bahwa pekerjaan kami dapat diakses.
- Memecahkan masalah pengembangan yang dapat menyebabkan pengalaman pengguna yang membingungkan atau buruk.
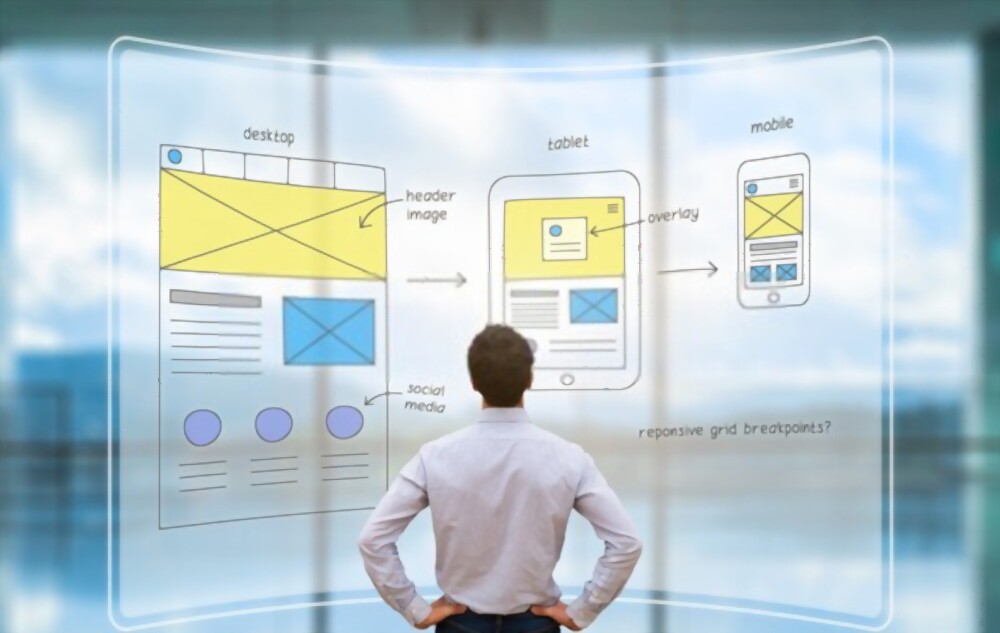
- Pastikan website responsif dan berfungsi di berbagai browser dan ukuran layar.
- Uji pengoptimalan website karena website yang lambat dapat mendorong pengguna menjauh.
Kehidupan seorang Frontend Developer
Pengembang front-end di sini biasanya bekerja dalam file desain dan browser, kami menggunakan mesin templating seperti TWIG dan praprosesor seperti KURANG atau SCSS untuk menghasilkan HTML dan CSS. Kami juga membangun banyak fungsi situs melalui Javascript.
Sering kali kami lebih dari sekadar pengembang front-end dan menjadi pengembang tumpukan penuh yang membangun seluruh situs baik di belakang maupun di depan menggunakan WordPress atau bekerja dengan pengembang back-end kami untuk memperluas alat dan pengalaman khusus.
Front-end (seperti hampir semua pengembangan) mengharuskan kita untuk terus tumbuh, belajar, dan memperluas pengetahuan kita. Kita harus memperhatikan detail dengan cermat dan harus siap untuk berkembang dan/atau berporos dan membuat perubahan pada pemikiran kita ketika tantangan muncul. Pengembang terus membuat pembaruan dan perubahan di seluruh proses pengembangan sehingga mendokumentasikan dengan jelas dan tetap teratur sangat penting dalam membuat proyek web yang dapat diperpanjang.
Tantangan dan rewards
CSS selalu menjadi cinta utama saya dan satu atau dua tahun terakhir ini telah membawa lebih banyak tantangan baru dan fitur baru yang menarik ke arena itu sehingga selalu ada sesuatu yang baru untuk ditemukan dan tantangan untuk diatasi dalam menciptakan dan menghidupkan desain.
Hambatan sering terjadi selama proses pengembangan web, baik itu perubahan kebutuhan dan fungsionalitas klien atau hanya merekayasa fungsionalitas dan desain sesuai rencana. Ketika perubahan atau penemuan baru muncul di titik mana pun selama proyek, pengembang harus dengan cepat mencari cara untuk mengerjakan ulang elemen agar fitur sesuai dengan desain dengan cara yang dapat diakses. Meskipun pemecahan masalah terkadang membuat frustrasi, kami memiliki tim yang kuat di belakang kami dan menghasilkan solusi baru mendorong kami untuk menjadi lebih baik dan memaksa kami untuk memikirkan cara-cara baru dalam melakukan sesuatu yang mungkin lebih baik atau mengarah pada membangun pengalaman pengguna yang lebih baik . Leah menerima tantangan dan berkembang di atasnya, dia berkata, “Saya tahu ada jalan, selalu ada jalan, Anda hanya perlu menemukannya. Tantangannya adalah bagian yang menyenangkan.”
BACA JUGA : MVC Framework: Komponen, Contoh, Kelebihan, Kelemahan
Mengapa Frontend itu penting
Front-end penting karena menghubungkan dua area penting: desain situs web (visi, tampilan, nuansa, kepribadian situs) dan pengembangan back-end (bagian kerja, konten, area manajemen, dan data yang digerakkan secara dinamis dari situs web). lokasi). Pengembangan front-end berada di garis depan untuk menciptakan dan mengelola pengalaman pengguna. Dengan menyatukan desain dan menjembatani jalur antara data backend, kami membuat blok penyusun yang mengontrol bagaimana perasaan pengguna tentang konten yang mereka baca atau tindakan yang mereka lakukan di situs.
Front-end yang bagus, dengan desain yang bagus, membantu membuat situs web tidak terlalu membingungkan bagi pengguna dengan menjadikan teknologinya intuitif dan mudah digunakan.
Bagaimana proses dari peran frontend
Tim front-end pada dasarnya bekerja dengan setiap departemen lain di SiteCrafting dan GearLab. Kolaborasi dan komunikasi yang baik adalah kunci selama proses kami.
Pengalaman Pengguna (UX)
Pengembangan front-end bekerja dengan tim UX untuk membantu menambahkan fitur baru ke situs web atau meningkatkan kegunaan desain saat ini. Front-end juga memberikan wawasan kepada tim UX untuk memahami kemungkinan desain, membangun desain, dan menyesuaikan elemen desain.
Desain visual
Selain UX, front-end paling sering berkolaborasi dengan tim desain visual yang berkolaborasi pada efek desain dan/atau animasi dan bekerja melalui kelayakan desain dan kegunaan melalui pengembangan.
Pengembangan Back-end
Pengembang front-end dan back-end terus berkomunikasi selama semua proyek, dengan fokus pada aspek-aspek seperti interaktivitas dan kegunaan dan manipulasi data.
Strategi Konten
Front-end berkolaborasi dengan strategi konten saat memasukkan, membuat, dan menyusun strategi konten situs web. Misalnya, tim konten kami membantu pengembang kami menentukan organisasi dan penempatan konten, serta berfokus pada SEO.
BACA JUGA : Mengenal Apa itu CRUD: Operasi, Cara Kerja, Manfaat
Jaminan Kualitas (QA)
Semua proyek kami melalui proses QA untuk pengujian menyeluruh dan mencari potensi kesalahan atau masalah yang tidak terdeteksi selama fase sebelumnya. Setelah berada di proyek untuk sementara waktu, penting untuk memiliki mata yang segar untuk melihat semuanya dan memastikan semuanya berjalan lancar dan sesuai dengan spesifikasi dan QA membantu kami dengan proses itu.
Manajemen proyek
Sepanjang setiap proyek, pengembang front-end kami berkomunikasi dengan tim manajemen proyek, mendiskusikan anggaran, kerangka waktu, perkiraan, dan perencanaan proyek.





